Solving the AngularJS Social Share issue
AngularJS is an excellent front end framework for building web applications and hybrid mobile applications. But when it comes to social sharing and Search Engine Optimization (SEO) of our page, it is a major letdown. The AngularJS Social Share issue has been reported and resolved in the recent versions of Angular by server-side rendering feature, also called Angular universal.
Search engine or social media crawlers are designed to crawl and read basic HTML content. But with AngularJS we will have just one single HTML page which will be changing its view asynchronously based on our requirements. Accordingly, we will need to change the meta tags that Facebook, Twitter or Google crawlers can read and render our HTML page as we want.
Let’s discuss this and find the solution for the AngularJS Social Share issue.
The problem
Social Media crawlers like Facebook do not evaluate JavaScript while fetching the value of our meta tags. This is how our code would look for meta tags.
<meta property=“og:title” content=“{{meta.title | capitalize}}” />
<meta property=“og:image” content=“{{meta.image}}” />
<meta property=“og:url” content={{meta.url}} />
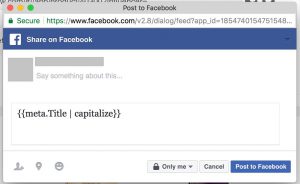
Even if we have all the Open Graph Meta tags placed and valued properly, this is how our page will appear on Facebook:
 Solution
Solution
We will follow the conventional server-side rendering of the page using a small piece of PHP code. We are going to identify the requests from the crawlers and redirect them to our PHP code, which will generate a page to share with properly constructed meta tags.
Here’s a diagram explaining the solution.

Follow the steps given below and enable rich content sharing on social media:
- Add the following tag in your index.html
- If your Angular app uses html5Mode there will be no issues. But, if you are using a ‘#’ hash in the URL, replace it with hashBang by adding following code piece,
- Add a .htaccess file with the following content for redirection,
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} (facebookexternalhit/[0-9]| Twitterbot|Pinterest|Google.*)
RewriteRule ^.*$ autorender.php
</IfModule/>
- And finally, the PHP code that will make a page. Here we will call the appropriate API to get the required details.
<?php
$APIBASE = “<your_api_base/>”;
$id;
if(isset($_GET[‘_escaped_fragment_’])){
$escaped = explode(“/”, $_GET[‘_escaped_fragment_’]);
$id = $escaped[1];
$jsonData = getData($APIBASE , $id);
}
function getData($apiBase, $id ) {
$rawData = file_get_contents($apiBase.”/”.$id);
return json_decode($rawData);
}
makePage($jsonData, $APIBASE ,”<your_redirect_url/>”.$id);
function makePage($data, $siteRoot, $redirectUrl) {
?>
<!DOCTYPE html>
<html>
<head>
<meta property=“og:title” content=“<?php echo $data->name; ?>“ />
<meta property=“og:description” content=“<?php echo $data->description; ?>“ />
<meta property=“og:image” content=“<?php echo $data->image; ?>“ />
<meta property=“og:url” content=“<?php echo $redirectUrl ?>“ />
</head>
<body>
<h2><?php echo $data->name; ?></h2>
<p><?php echo $data->description; ?></p>
<img src=“<?php echo $data->image; ?>“>
</body>
</html>
<?php
}
?>
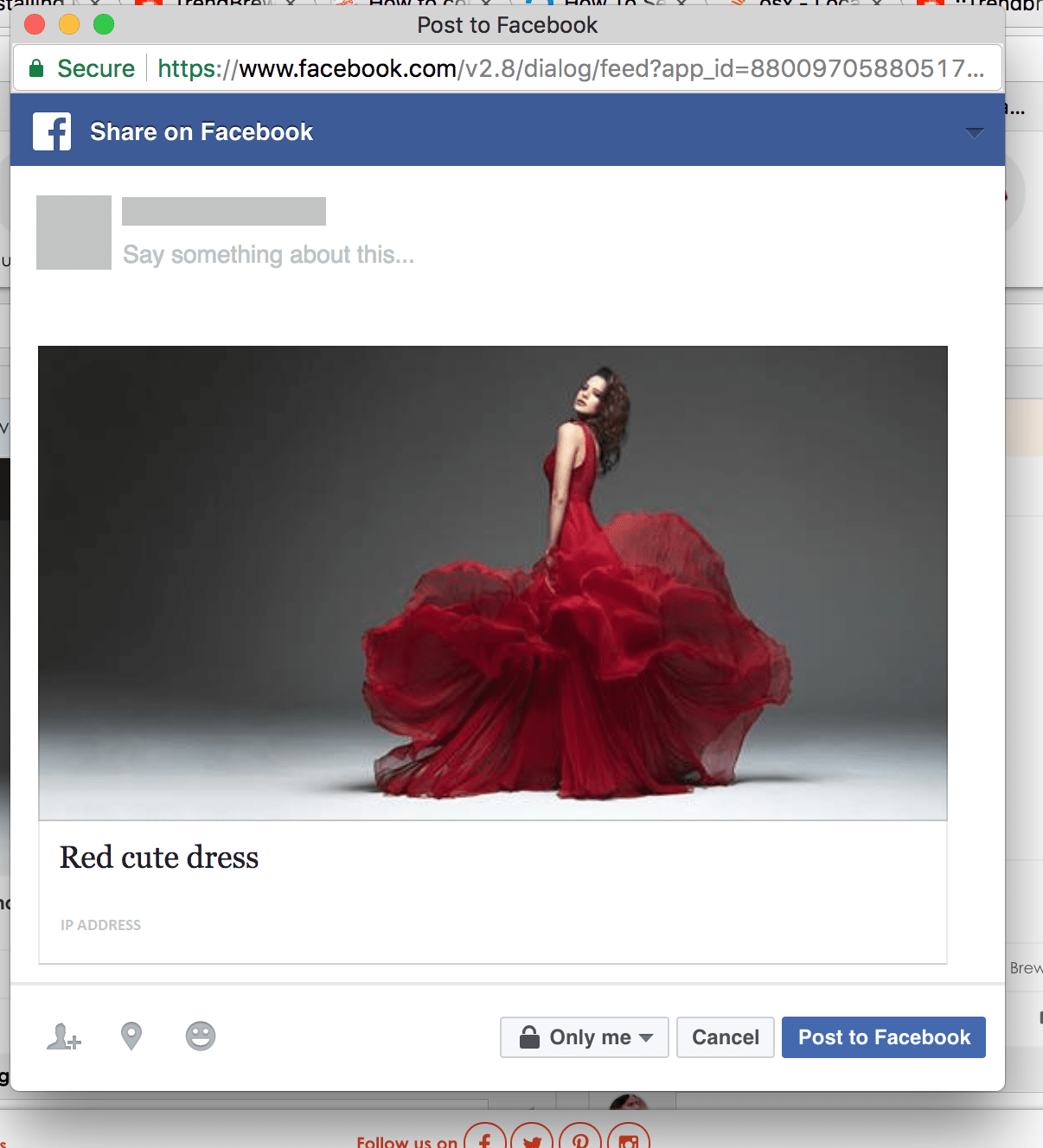
Output

Test it out at https://developers.facebook.com/tools/debug/ and you are good to go 🙂
Happy coding!
References:
- https://www.michaelbromley.co.uk/blog/enable-rich-social-sharing-in-your-angularjs-app/
- https://www.codeproject.com/Articles/1084523/AngularJS-Social-Sharing-And-SEO
- http://www.madhur.co.in/blog/2016/04/09/making-angular-play-nice-with-social-sharing.html
- https://prerender.io/
- https://prerender.io/documentation
- https://github.com/steeve/angular-seo



What is this $APIBASE = “”; ? I didn’t get it !
hi,
i have done like you have given. But when i share it on social media. it is still sowing my index page title.
@Shiyas it would help if you post some of your code snippet