Solved – Unable to retrieve audio/video file recorded and saved in Ionic 2 App
AgilizTech works on exciting web and mobile app projects for customers around the globe. We develop both native and hybrid apps for our customers.
Recently, while building a hybrid app on the Ionic 2 Framework, our developers encountered an issue in coding an audio/video file record and retrieval. The initial functionality seemed simple, but that’s where Cordova threw spanner in the works. We had researched extensively online and weren’t able to find any solution. So, when our developers toiled for a few hours, and successfully solved it, we decided to share the solution and let others benefit from it.
For this project, our team had used the Cordova plugin – cordova-plugin-media-capture. This plugin provides access to the device’s audio, image, and video capture capabilities.
It is super easy to use. So, to record a video, we used the code:
navigator.device.capture.captureVideo(
(result) => {
console.log(result);
console.log(“Video captured Successfully”);
// Your code goes here.
} ,
(error) => {
console.log(error);
console.log(“Video captured failed”);
}
);
Everything looked pretty simple. The video was getting recorded using the device’s recording application. On Android, the code worked like a charm. However, the team ran into issues in the iOS device, as the saved file was not getting played.
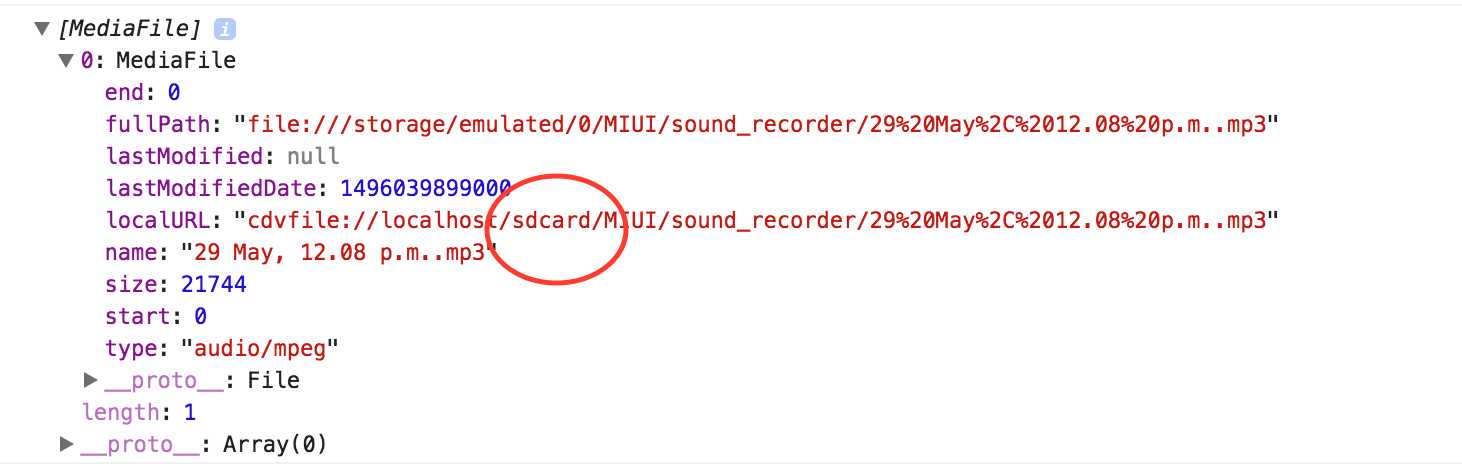
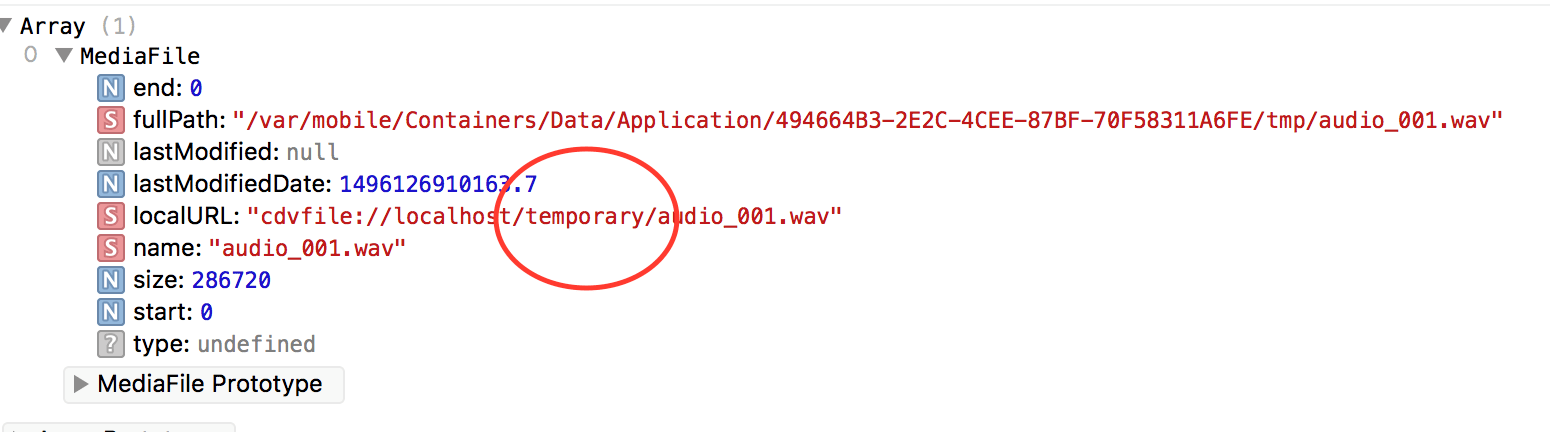
While debugging the issue, we observed the Media Capture object in captureSuccess.
In Android, the file was getting stored in a persistent location, so the code worked fine when we tried to retrieve the saved file.

But in iOS device, the file got stored in a temporary location!
Result, we were unable to play the saved file in the application.
Solution?
Once we figured out the issue, the solution was simple. We just had to copy the file from this temporary location to a persistent location.

We chose a persistent location that covered both Android and iOS. The File plugin provided such an alias: cordova.file.dataDirectory
navigator.device.capture.captureVideo(
(result) => {
console.log(“Video captured Successfully”);
var fileName = result[0].name;
var dir = result[0].localURL.split(“/”);
dir.pop();
var fromDirectory = dir.join(“/”);
var toDirectory = cordova.file.dataDirectory;
File.copyFile (fromDirectory , fileName , toDirectory , fileName).then( res =>{
console.log(“File successfully copied”);
// Your code goes here.
});
} ,
(error) => {
console.log(error);
console.log(“Video captured failed”);
}
);
Everything fell into place after that.
Summarising, to make the recording and retrieval possible, just save the file in a persistent location that’s common to both Android and iOS.
Have you faced a similar issue while building an app in Ionic 2? Do let us know in the comments!
AgilizTech is working on some pretty cool Hybrid Apps powered by Ionic 2. Would you like to know more?